24. September 2020 von Dr. Christian Straube
Der erfolgreiche Einsatz von Low-Code ist kein Selbstläufer
Low-Code ist ein Paradigma in der modernen Softwareentwicklung. Es hat zum Ziel, die Entwicklung von Applikationen auch Personen ohne beziehungsweise mit wenig Engineering-Hintergrund (sogenannten "Citizen Developers") zugänglich zu machen. Damit sollen die meist knappen Entwickler-Ressourcen effektiver genutzt und die Arbeitszeit vorwiegend für die Umsetzung von Funktionalität, anstatt für technische Grundlagen, eingesetzt werden. Zudem wird die Zusammenarbeit zwischen Unternehmensbereichen für die Softwareentwicklung erheblich enger und Teams sollen sich gemeinsam noch mehr darauf konzentrieren können, Kunden- bzw. Anwendernutzen zu schaffen.
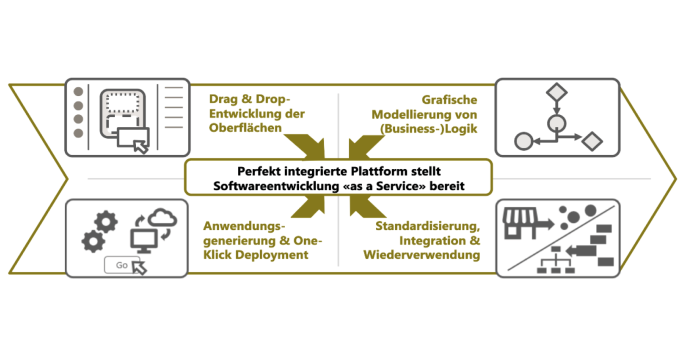
Um diese Ziele zu erreichen, setzt Low-Code die folgenden vier Bausteine ein:

Low-Code-Plattformen kombinieren vier Bausteine in eine perfekt integrierte Umgebung.
Die vier Bausteine und die entsprechenden Konzepte und Methoden gibt es, jeweils separat verwendet, schon seit geraumer Zeit – etwa modellgetriebene Entwicklung oder CASE (Computer Aided Software Engineering). Low-Code-Plattformen kombinieren diese Bausteine nun aber auf neue Art und Weise, das heißt in einer homogenen und perfekt integrierten Umgebung. Dadurch entstehen neue Potenziale:
- Aufwändige Initialisierungen für CASE-Werkzeuge und Modell-Übersetzer fallen weg,
- Systembrüche zwischen den Konzepten und Werkzeugen sind während der Entwicklung kaum beziehungsweise nicht mehr spürbar,
- die Trennung zwischen Entwicklung und Betrieb wird erheblich reduziert,
- die grafischen Modellierungswerkzeuge sind sofort einsetzbar und greifen nahtlos und für den Anwender transparent auf die anderen Komponenten zu.
Das Ergebnis, eine aus den Modellen generierte Applikation, kann dann mit nur wenigen Klicks für die Produktion bereitgestellt werden.
Der "Ready-to-Use"-Charakter geht über die Plattform selbst hinaus. Einige Low-Code-Plattformen kommen mit einem ganzen Ökosystem für den Entwicklungs-Lifecycle beispielsweise mit vorgefertigten Backend-Services, App Stores für Erweiterungen oder der voll-integrierten Unterstützung für die Wiederverwendung von Artefakten innerhalb eines Unternehmens.
Das Low-Code-Paradigma möchte Probleme lösen, die sich aus den Kapazitätsengpässen in IT-Abteilungen und der gleichzeitigen Entwicklung von Geschwindigkeit zum zentralem Erfolgsfaktor ergeben. Richtig eingesetzt, bietet Low-Code gleich mehrere Vorteile: intensivere und effizientere Zusammenarbeit zwischen Usern, Business und IT, eine erheblich kürzere Time-to-Market, eine höhere Kosteneffektivität, reduzierte Anforderungen an die IT-Kapazität und eine höhere Qualität des Endergebnisses.
Die folgende Abbildung zeigt die Problemstellungen und welche Ziele das Low-Code-Paradigma dabei verfolgt:

Problemstellungen und entsprechende Ziele von Low-Code
Das Low-Code-Paradigma beziehungsweise die Low-Code-Plattformen möchten die folgenden Ergebnisse liefern, um die Ziele zu den entsprechenden Problemstellungen zu erreichen:
Effizientere Diskussion: Eine effizientere Diskussion ist aus zwei Gründen möglich
1. Algorithmen werden visuell definiert und über (wichtige) Business-Logik kann so direkt und meist ohne weitere Aufbereitung gesprochen werden.
2. Ergebnisse sind unmittelbar greifbar, wodurch die Diskussion nicht mit theoretischen, abstrakten Artefakten geführt werden muss, sondern es kann direkt über das Produkt gesprochen und Veränderungen gemeinsam vorgenommen werden.
Früheres und schnelleres Feedback: Der Feedback-Prozess soll gleich auf drei Arten profitieren
1. Da eine erste lauffähige Version sehr schnell vorhanden ist - je nach Anwendung und Low-Code-Plattform bereits nach wenigen Tagen - kann frühzeitig Anwenderfeedback gesammelt werden.
2. Je nach Plattform kann sogar direkt innerhalb der Anwendung Feedback gegeben werden, das dann in den Entwicklungsprozess zurückfließt.
3. Einige Low-Code-Plattformen stellen (anonymisierte) Informationen zum Anwendungs- und Nutzerverhalten bereit, d.h. beispielsweise welche Funktionalitäten häufig genutzt werden oder welche Teile der Anwendung verbessert werden könnten. Diese Informationen fließen direkt zurück und können so schnell umgesetzt und den Anwendern wieder in Form von Verbesserungen bereitgestellt werden.
Abbau von Hürden
Das Low-Code-Paradigma möchte IT und Business enger zusammenbringen und Fachbereiche als «Citizen Developers» zu einem Teil des Entwicklungsteams machen. Die Arbeit wird so besser verteilt und es gibt dank der gemeinsamen visuellen Definition viel weniger "Fachchinesisch", das einzelne Gruppen ausschließt.
Schnellere Integration
Durch den Einsatz von Industriestandards und die Bereitstellung von System-Schnittstellen, die grafisch konfiguriert und anschliessend nahtlos in der Low-Code-Plattform genutzt werden können, ist die Integration häufig sehr schnell möglich. Dies ist besonders für zwei Punkte relevant: einerseits muss fast immer auf bestehende Datenbestände zugegriffen werden, andererseits ist für den Investitionsschutz eine möglichst lange Nutzung bestehender Applikationen wichtig.
Besser eingesetzte Expertenzeit
Low-Code-Plattformen machen viele Architekturentscheide zur Applikation selbst obsolet, wodurch die zeitraubenden, immer wiederkehrenden Diskussionen zu Applikationsarchitektur oder Framework-Auswahl wegfallen. Dies macht nicht nur die Zusammenarbeit effektiver, sondern erhöht auch die Kosteneffektivität, da weniger Zeit für Grundsatzdiskussionen zu Framework-Auswahl oder Architekturentscheide notwendig ist. Stattdessen kann das gesamte Team das Kundenproblem besser durchdringen und sich so - über alle Bereiche hinweg - erheblich besser auf das Kerngeschäft fokussieren.
Weniger Zertifizierungskosten
Nicht-funktionale Anforderungen zu Sicherheit und Qualität spielen bei nahezu jeder Applikation eine Rolle. Je nach Projekt kann aber eine zusätzliche Zertifizierung notwendig sein beispielsweise zu Sicherheit oder regulatorischen Vorgaben. Diese meist kostenintensiven Zertifizierungen müssen nur einmal durchgeführt werden, da bei allen Folgeprojekten dank der Wiederverwendungsmöglichkeiten darauf zurückgegriffen werden kann.
Weniger Aufwand
Der reduzierte Aufwand bezieht sich einerseits auf die Entwicklung, da durch die Wiederverwendung für die UI-Modellierung und die Code-Generierung erheblich weniger manuelle Arbeit notwendig ist. Andererseits werden für die Bereitstellung und den Betrieb umfangreiche Werkzeuge zu Deployment und Monitoring bereitgestellt, die Out-of-the-Box genutzt werden können.
Geringere Fehlerquote
Die Fehlerquote kann aufgrund von drei Aspekten reduziert werden:
1. Aus den grafisch erstellten Modellen werden die Applikationen generiert und die eingesetzten Generierungsmechanismen haben bereits umfangreiche Tests durchlaufen.
2. Konfigurationsfehler können größtenteils mittels Konsistenzprüfungen während des One-Klick-Deployments ermittelt werden.
3. Es können häufig Komponenten wiederverwendet werden, die bei einem früheren Einsatz getestet wurden.
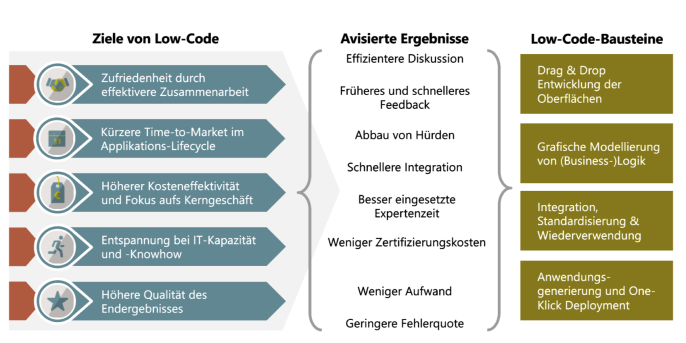
In der folgenden Abbildung sind die Zusammenhänge zwischen den Zielen von Low-Code, den vier Low-Code-Bausteinen und den damit avisierten Ergebnissen zu sehen:

Zusammenhänge zwischen Low-Code-Bausteinen und -Zielen.
Um die avisierten Ergebnisse zu erhalten und so alle Low-Code-Ziele wirklich zu realisieren (siehe Abbildung 3), gilt es nicht nur, die richtige Plattform auszuwählen. Vielmehr müssen eine Reihe von Vorbereitungen bei Vorgehensmodellen, Verantwortlichkeiten, Qualitätssicherung und der Integration erfüllt werden, um von den Low-Code-Versprechen nicht enttäuscht zu werden. Insbesondere folgende Risiken bestehen:
- Die neue Arbeitsweise erfordert ein Umdenken und der daraus resultierende Change wird unterschätzt.
- Eine hohe Abhängigkeit von der Low-Code Plattform führt zu Ablehnung.
- Unrealistische Erwartungen an die notwendigen Fähigkeiten für die Applikationsentwicklung führen zu Frust im gesamten Team.
- Unrealistische Erwartungen an die möglichen Ergebnisse und die entwickelten Applikationen gefährden Projektpläne und führen zu Enttäuschung.
- Bei der initialen Eignungsprüfung nicht berücksichtigte Kosten verfälschen den «Return on Investment» des Einsatzes von Low-Code.
- Die einfache Bedienung der Low-Code-Plattform führt dazu, dass erheblich mehr Anwendungen entwickelt werden als eigentlich notwendig, wodurch die IT-Kapazitäten nicht entlastet, sondern zusätzlich belastet werden.
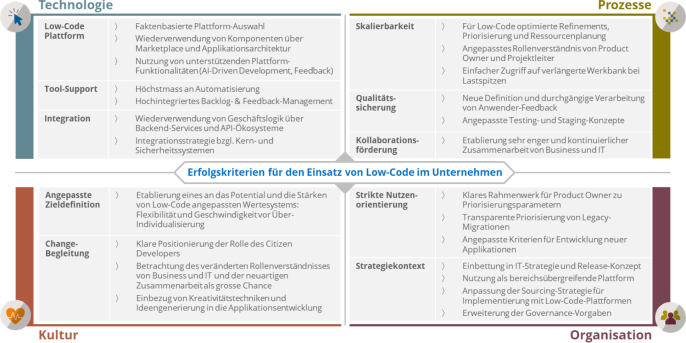
Die Bandbreite der Risiken zeigt, dass die Vorbereitungen und die Einbettung von Low-Code im Unternehmen ganzheitlich betrachtet werden muss. In der folgenden Abbildung werden die vier Bereiche «Technologie», «Prozesse», «Kultur» und «Organisation» sowie die jeweiligen Aspekte zusammengefasst, die in Summe die Erfolgskriterien für den Einsatz von Low-Code im Unternehmen darstellen.

Um Low-Code erfolgreich im Unternehmen einzusetzen, müssen vier Bereiche adressiert werden.
Je nach Unternehmenssituation werden die jeweiligen Kriterien mit unterschiedlichen Prioritäten behandelt. Dennoch sollten alle Bereiche adressiert werden, um die effektive und langfristig erfolgreiche Nutzung einer Low-Code-Plattform zu gewährleisten.
Das Low-Code-Paradigma bietet eine lange Reihe von Vorteilen. Auch wenn es – wie alle anderen Werkzeuge auch – keine Allzweckwaffe ist, kann es doch einige Problemstellungen im Unternehmen beseitigen. Dabei helfen nicht nur die Philosophie, Applikationsentwicklung zu «demokratisieren», sondern auch der hohe Reifegrad vieler der verfügbaren Low-Code-Plattformen. Obwohl die Liste an Herausforderungen und Risiken für Low-Code vergleichsweise lang ist, lassen sich diese mit methodischem Vorgehen in vergleichsweise kurzer Zeit bewältigen. Der Einsatz von Low-Code im Unternehmen sollte somit auf jeden Fall geprüft werden. Die dafür notwendigen Ressourcen zahlen sich bei einem erfolgreichen Einsatz von Low-Code schnell wieder aus.
Ihr möchtet mehr über spannende Themen aus der adesso-Welt erfahren? Dann werft auch einen Blick in unsere bisher erschienen Blog-Beiträge: https://www.adesso.de/de/news/blog/index.jsp



